基础
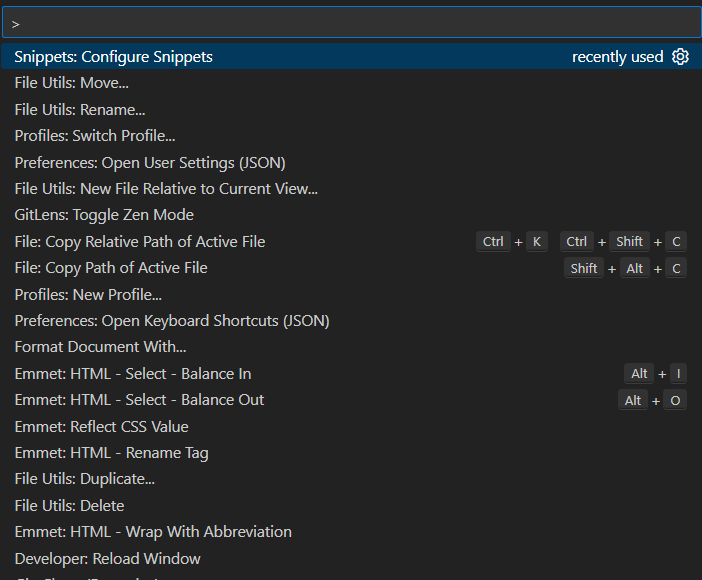
- vscode 的所有命令都可以通过
ctrl + shift + p命令面板查询
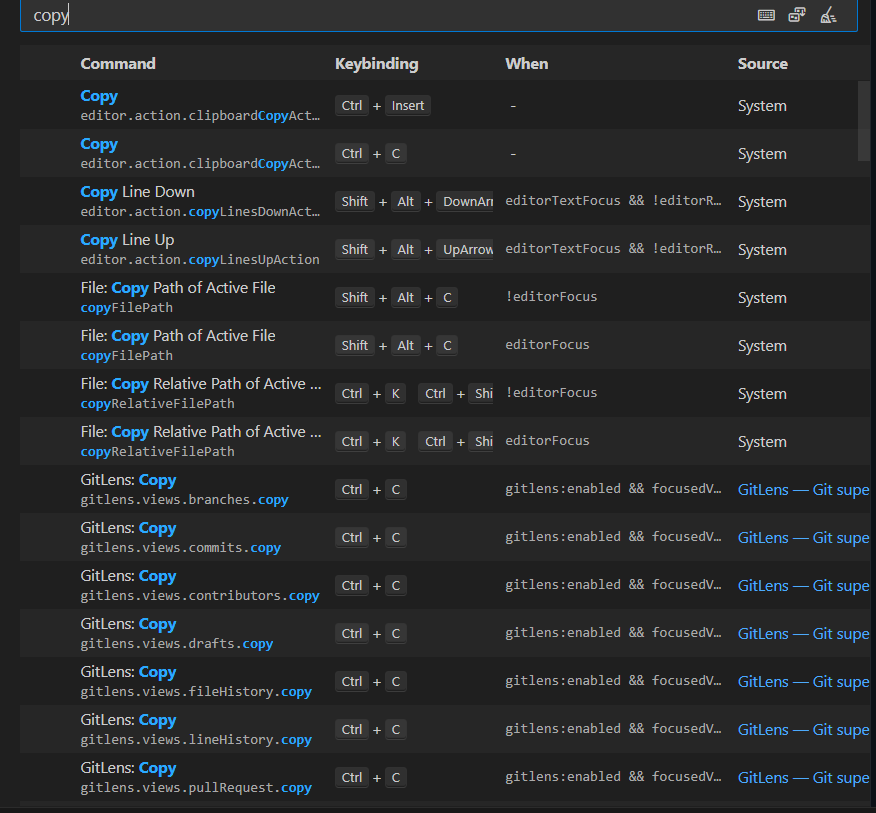
- vscode可以自定义命令的快捷键,
ctrl + k + s调出自定义快捷键功能面板
内置插件
emmet
emmet 是一个关于 html/css 的插件。很多主流的编辑器都支持它。vscode 内置就支持了emmet的大部分功能。

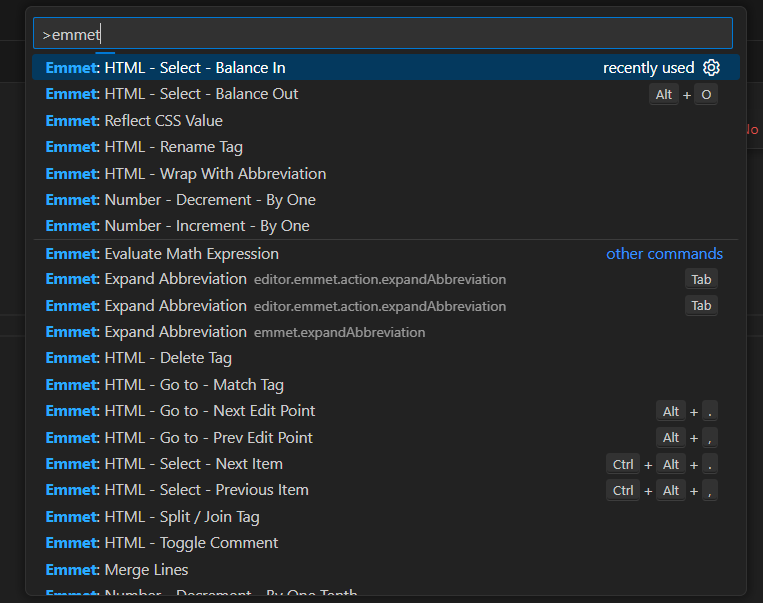
emmet 的功能能较多,我主要有两个使用场景
- 快速创建标签
- 快速选择标签内容
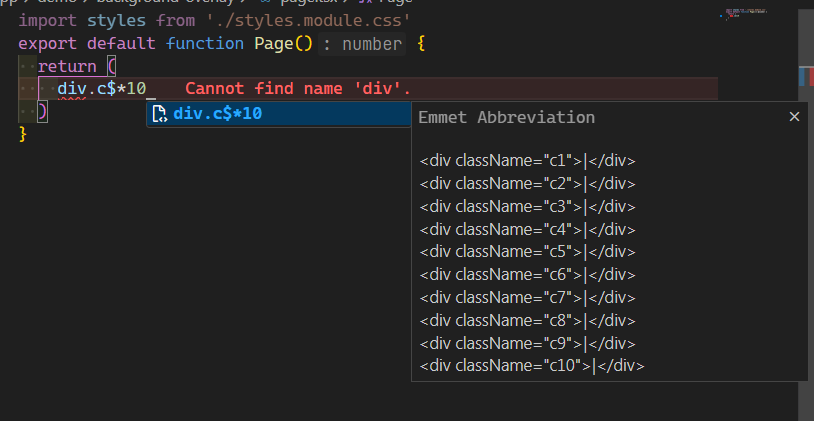
浅浅感受一下emmet的威力👁️!
输入 div.c$*10 会展开为10个div.

除了标签缩写展开功能,还有一些很好用的功能。
| 命令 | 自定义快捷键 | 描述 |
|---|---|---|
| balance in | alt + i | 缩小选择的范围 |
| balance out | alt + o | 选择标签内容 |
| Wrap With Abbreviation | alt + w | 将当前标签包裹在一个标签中 |
第三方插件
Bracket Select
可以通过快捷键快速选择括号引号反引号等内的所有内容。 life saver!
使用场景: 选择符号之内的文本对象
| 命令 | 自定义快捷键 |
|---|---|
| BraSel:Select | alt + a |
JMP
输入两个字母,插件会自动找到同屏内所有匹配的位置,然后选择指定的位置进行跳转。以前使用 Vim 的时候有类似的插件。理论上能够减少很多的鼠标操作。但是实际用的并不多。在同屏内进行跳转非常拥有,推荐一下
使用场景:同屏内进行跳转
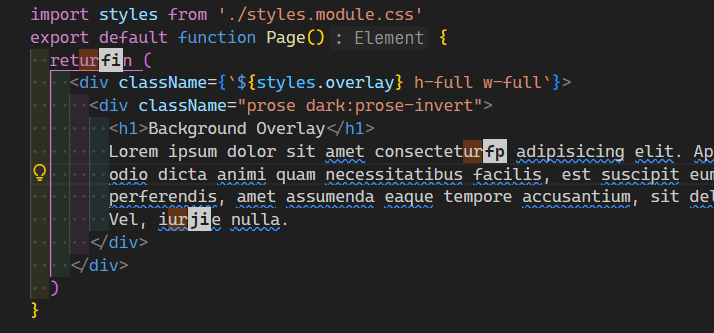
例如输入 ur

live preview
这个插件,会在在本地起一个服务器。
使用场景:预览html文件
Copilot
最开始内测的时候,copilot的体验没有想象中那么好。补全的内容和速度基本不可用。后面发布之后,补全速度快很多。不过缺点就是收费一年 $100 左右。不过还是很值的。 尤其是对于应用层开发者来说代码补全基本上是可用的。
顺带还能使用 Copilot Chat。国内用户使用 Paypal 支付也不会很麻烦。或者使用虚拟信用卡也可以